No products in the cart.
Discover the 12 best JavaScript libraries and frameworks for 2024. From enhancing user interfaces to streamlining development, these top libraries offer robust features, ease of use, and high performance. Explore leading tools like React, Angular, and Vue to supercharge your web projects.
In the dynamic realm of web development, JavaScript libraries and frameworks are indispensable tools that help developers build robust, efficient, and engaging applications. With the rapid evolution of web technologies, selecting the right tools can significantly impact the performance, maintainability, and user experience of your projects. This guide focuses on the 12 best JavaScript libraries and frameworks that stand out in 2024 for their versatility, performance, and community support.
The combination of React+Redux+Immutable.js is widely used in projects today, but for those in the Vue stack, knowledge of immutable-js is also critical and necessary.
Data constructed with immutable-js is not changed once it's created; the principle is that whenever it's modified, a new immutable object is returned to ensure that the previous data is immutable (underlying data structure Trie Prefix Tree + Structure Sharing Structural Sharin).

If a node in the object tree changes, only that node and the parent node affected by it are modified, while the other nodes are shared.
The advantage of this is: saves CPU, save memory;
Because we often solve the problem of unchanged data by deep copying, deep copying means that you need to do extra operations that consume CPU, and copying new data requires new memory;
Example ?
import { Map} from 'immutable';
let a = Map({
select: 'users',
filter: Map({ name: 'Cam' })
})
let b = a.set('select', 'people');
a === b; // false
a.get('filter') === b.get('filter'); // trueRedux is not for React people, it borrows functional programming ideas and aims to provide predictable state management; Specifically, the state in Redux does not have a setter method; instead, the state is computed by one reducer function after another, and state is read-only and unmodifiable; This is exactly the idea of FP, which puts raw immutable data into a pipeline of different functions to compute it!
Example ?
function visibilityFilter(state = 'SHOW_ALL', action) { // state 只读
switch (action.type) {
case 'SET_VISIBILITY_FILTER':
return action.filter
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case 'ADD_TODO':
return [
...state,
{
text: action.text,
completed: false
}
]
case 'COMPLETE_TODO':
return state.map((todo, index) => {
if (index === action.index) {
return Object.assign({}, todo, {
completed: true
})
}
return todo
})
default:
return state
}
}
import { combineReducers, createStore } from 'redux'
let reducer = combineReducers({ visibilityFilter, todos }) // Reducer 组合 == 函数组合
let store = createStore(reducer) Omniscient.js is used for fast top-down rendering of immutable data;
var React = require('react');
var ReactDOM = require('react-dom');
var component = require('omniscient');
var HelloMessage = component(({name}) => <div>Hello {name}</div>);
ReactDOM.render(<HelloMessage name=John />, document.querySelector('#app')); // without JSX
var {div} = React.DOM; // Extract the div convenience function from React
var HelloMessage = component(({name}) => div({}, `Hello ${name}`));
// Omniscient components are interoperable with JSX and non-JSX
ReactDOM.render(HelloMessage({ name: 'John' }), document.querySelector('#app')); 
As for JavaScript visual charting libraries, Ben Gua has always used Echart.js, a god forever;
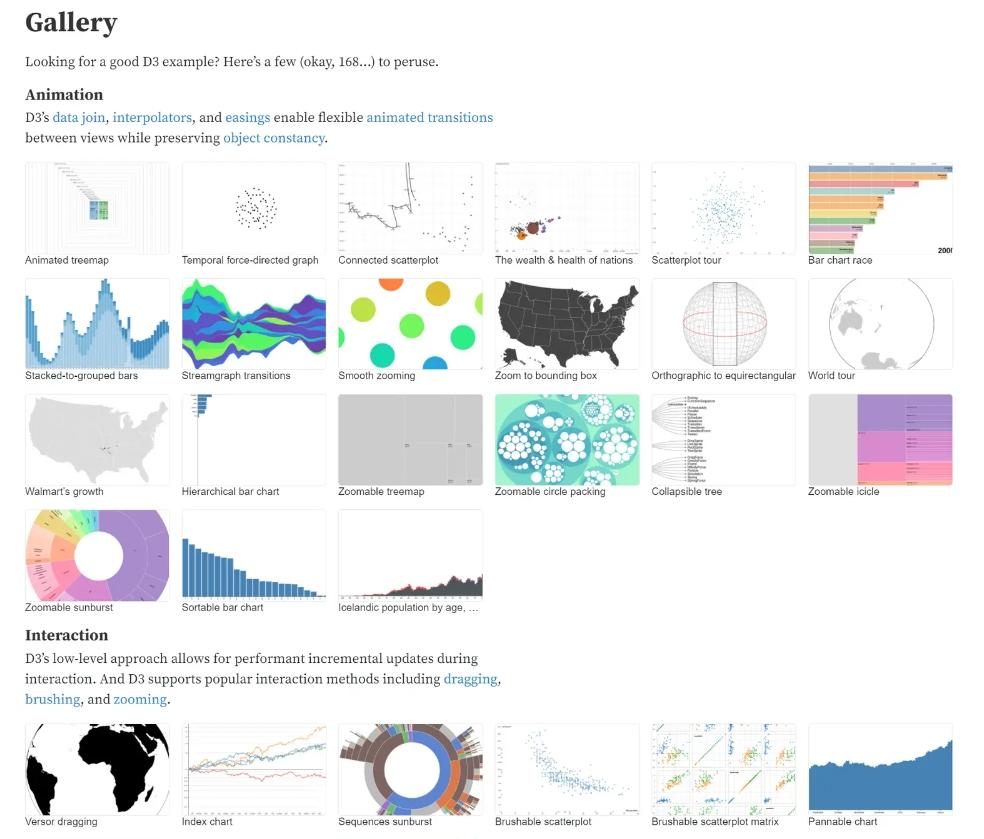
However, it's important to realize that the most starred JS icon library on Github is D3.js Star 98.8K+✨Chart.js Star 55K + ✨ Second best;

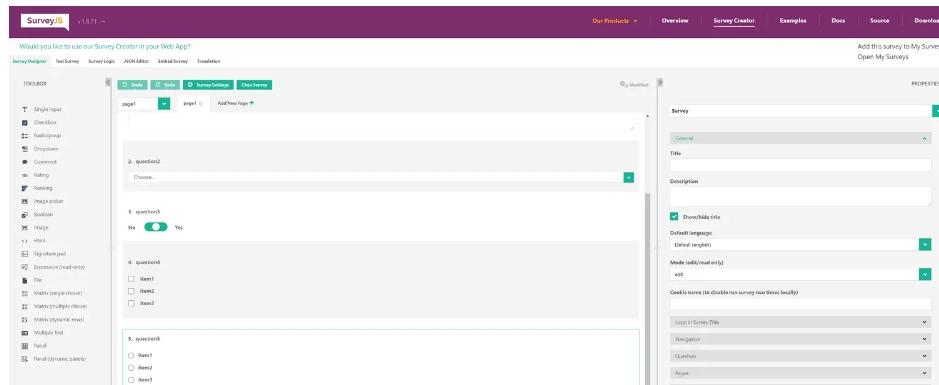
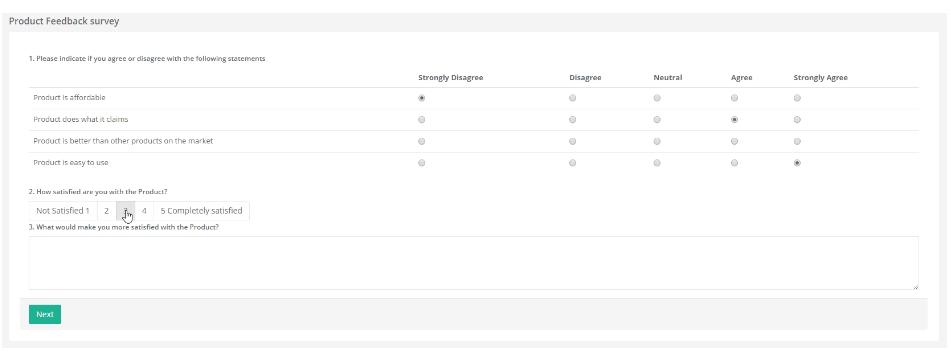
SurveyJS is the most feature-rich survey/forms library available today; and it can be easily customized and extended to meet your needs.

Generate code after configuration:

Easily create beautiful and form-friendly libraries;

When the form state changes, React Final Form can re-render only the components that need to be updated:
CSS
import { Form, Field } from 'react-final-form'const MyForm = () => (
<Form
onSubmit={onSubmit}
validate={validate}
render={({ handleSubmit }) => (
<form onSubmit={handleSubmit}>
<h2>Simple Default Input</h2>
<div>
<label>First Name</label>
<Field name=firstName component="input" placeholder="First Name" />
</div>
<h2>An Arbitrary Reusable Input Component</h2>
<div>
<label>Interests</label>
<Field name=interests component={InterestPicker} />
</div>
<h2>Render Function</h2>
<Field
name=bio
render={({ input, meta }) => (
<div>
<label>Bio</label>
<textarea {...input} />
{meta.touched && meta.error && <span>{meta.error}</span>}
</div>
)}
/>
<h2>Render Function as Children</h2>
<Field name=phone>
{({ input, meta }) => (
<div>
<label>Phone</label>
<input type=text {...input} placeholder="Phone" />
{meta.touched && meta.error && <span>{meta.error}</span>}
</div>
)}
</Field>
<button type=submit>Submit</button>
</form>
)}
/>
)A simple library to handle complex animations;
$ npm install --save choreographer-jsconst Choreographer = require('choreographer-js')
let choreographer = new Choreographer({
animations: [
{
range: [-1, 1000],
selector: '#box',
type: 'scale',
style: 'opacity',
from: 0,
to: 1
}
]
})
window.addEventListener('mousemove', function(e) {
choreographer.runAnimationsAt(e.clientX)
}) a flexible JavaScript library that provides a strong foundation for building robust typeahead


.selector {
background-image: linear-gradient(white, black);
background-size: cover;
background-position: center;
background-attachment: fixed; /* <- here it is */
width: 100px;
height: 100px;
} Key: background-attachment: fixed expands the background to the size of the viewport and displays the appropriate block in each element; on mobile, however, clip: rect(0 auto auto 0) is required for additional processing;

var options = {
series: [{
data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380]
}],
chart: {
type: 'bar',
height: 350
},
plotOptions: {
bar: {
borderRadius: 4,
borderRadiusApplication: 'end',
horizontal: true,
}
},
dataLabels: {
enabled: false
},
xaxis: {
categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan',
'United States', 'China', 'Germany'
],
}
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
Premonish detects where the user's mouse is moving and predicts which element they're going to move to... cool, let's not talk about it~~ ?...

import Premonish from 'premonish';
const premonish = new Premonish({
selectors: ['a', '.list-of' '.selectors', '.to', '#watch'],
elements: [] // Alternatively, provide a list of DOM elements to watch
});
premonish.onIntent(({el, confidence}) => {
console.log(el); // The DOM node we suspect the user is about to interact with.
console.log(confidence); // How confident are we about the user's intention? Scale 0-1
});
Go to the experience to see how it predicts: address

Hammer is an open-source library that recognizes gestures made by touch, mouse and pointer events. It has no dependencies and is very small at 7.34 kB!
var hammertime = new Hammer(myElement, myOptions);
hammertime.on('pan', function(ev) {
console.log(ev);
});By default, it adds a set of tap, double-tap, press, horizontal pan and swipe, and multi-touch pinch and rotate recognizers;
The top 12 JavaScript libraries and frameworks presented here represent the forefront of web development technology. Embrace their capabilities, explore their features, and apply them effectively to elevate your development efforts and build exceptional web applications. If you need CDN acceleration for your front end, use the products from cdn5.com.