No products in the cart.
入念に開発されたVueアプリをユーザーが開くと、不安を煽るような白い画面や、延々と続くローディングループが表示されることはよくあることでしょうか。このペースの速い時代、ユーザーの忍耐力は非常に限られています。最初の画面がロードされるまで1秒でも長く待つことは、潜在的なユーザーを失うことを意味します。
Vueが優れているのと同様に、シングル・ページ・アプリケーション(SPA)の一般的な問題である大きな初期読み込みリソースは、最初の画面のパフォーマンスの問題につながる傾向があります。しかしご心配なく、これは不治の病ではありません。ここではXiaomoが、あなたのVueアプリケーションが「セカンド・オープン」を達成できるよう、完全な最適化プロセスを紹介します!
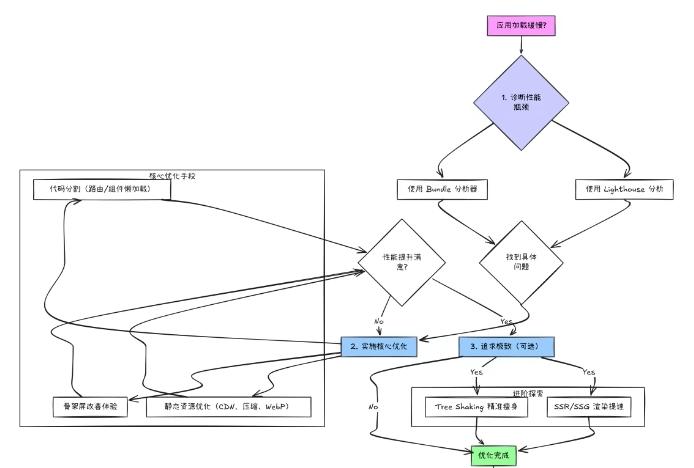
はじめに、図を使って頭の中を整理し、最適化の全体的なステップを見てみましょう:
.
ステップ1:パフォーマンスの「ボトルネック」を特定する
最適化する前に、問題を特定する必要があります。
- Lighthouse:万能パフォーマンスチェッカー Chromeに付属している素晴らしいツールです(F12でデベロッパーツール→Lighthouse)。さまざまな環境をシミュレートし、あなたのページを採点し、何が機能していないかを教えてくれます。
レポートの中のFCP(First Content Painting)とLCP(Maximum Content Painting)の時間に注目してください。Lighthouseは、実行に時間がかかりすぎているJavaScriptや、レンダリングをブロックしているリソースなども教えてくれます。
1.プロジェクトをビルドする:npm run buildまたはyarn buildを実行する。
2.ローカルでプレビュー:npx serve -s distでローカルサーバーを起動します(ビルドがdistディレクトリにあると仮定)。
3.分析を実行する: Lighthouseパネルで、「パフォーマンス」にチェックを入れ、「ページロードを分析」をクリックします。
- Webpack Bundle Analyzer / Rollup Visualizer: 「ファミリー 」のサイズを確認する 初期ロードが遅いのは、多くの場合、肥大化したパッケージ化されたJavaScriptファイルが原因です。どのライブラリやモジュールが「サイズの犯人」なのかを知る必要があります。
この「宝の地図」を使えば、各モジュールのサイズを明確に把握でき、その後のコード分割の道筋を示すことができます。
- Webpackプロジェクト: webpack-bundle-analyzerをインストールし( npm i -D webpack-bundle-analyzer )、webpack.config.jsで設定します。ビルドは自動的にビジュアルダイアグラムを開きます。
- Vite プロジェクト: rollup-plugin-visualizer ( npm i -D rollup-plugin-visualizer ) をインストールし、vite.config.js で設定します。stats.htmlファイルはビルド後に生成されます。
ステップ2:コアの最適化
診断が完了したら、ナイフを動かし始める。最初の画面のパフォーマンスを向上させるための、最も一般的で効果的な方法を紹介します。
1.コードの分割:軽量化とオンデマンドのロード これは最適化で最も重要な部分です。ユーザーにアプリ全体のコードを一度にダウンロードさせないようにしましょう!
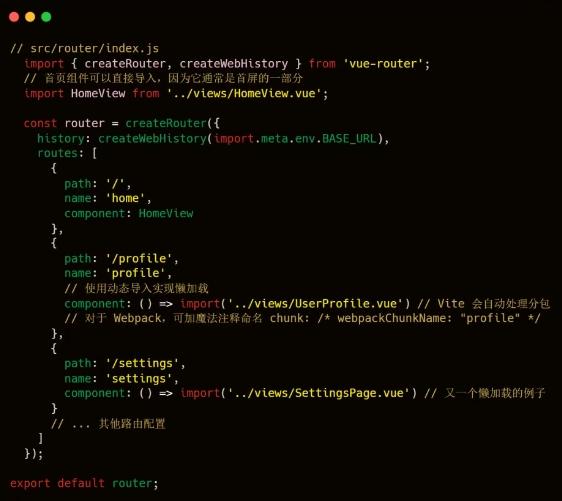
- 遅延ロードのルーティング:Vue Routerのdynamic import()を使用して、各ページのコードをアクセス時のみロードするようにします。

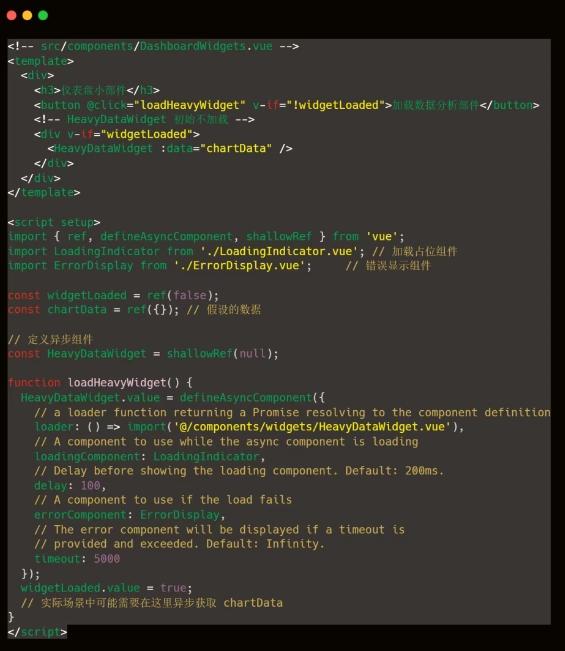
• コンポーネントレベルの動的インポート: 最初の画面には必要ないが、かさばるコンポーネントや、インタラクションの後に表示されるコンポーネント(チャートやエディターなど)には、defineAsyncComponentを使用する。

1.静的リソースの最適化:画像、CSS、ライブラリに翼を授ける
- CDNの採用:使用頻度の低いサードパーティライブラリ(Vue Family Bucket、Element Plus、EChartsなど)とビルドされた静的リソース(JS、CSS、画像、フォント)をCDN(Content Delivery Network)上に置く。ユーザーは最も近いノードからロードすることができ、ネットワークの待ち時間を大幅に短縮できます。
- 設定: vite.config.jsまたはvue.config.js(Vue CLIの場合)で、CDNのアドレスを指すようにbaseまたはpublicPathを設定します。ライブラリファイルについては、externals(Webpack)またはrollupOptions.output.globals(Vite)を設定することで、<script>タグ経由でCDNから読み込まれ、ビジネスコードにパッケージされないようにすることもできます。
- 極端な圧縮:
- Gzip/Brotli圧縮: ウェブサーバー(Nginx/Apache)またはCDNプロバイダーでGzipまたはBrotli圧縮(Brotliの方が圧縮率が高い)を必ず有効にしてください。vite-plugin-compressionのようなプラグインを使って、ビルド時に圧縮ファイルを事前に生成することもできます。サイズは簡単に60%以上削減できます!
- 画像のスリム化:
- フォーマットの優先順位: 主にWebPフォーマットが実装されており、画質の損失を最小限に抑えながら、より小さくなります。JPG/PNGをサポートしていないブラウザのためのフォールバックとして利用可能です。 AVIFフォーマットはより高度で、より高い圧縮率を持つかもしれませんが、互換性に留意する必要があります。
- スマート圧縮:vite-plugin-imageminのようなツールを使って、ビルド時に画像を自動的に圧縮します。
- レスポンシブ画像: <picture>タグやsrcset属性を使い、画面サイズに応じて異なるサイズの画像を読み込むことで、小さな画面の端末で大きな画像を読み込むことを防ぎます。
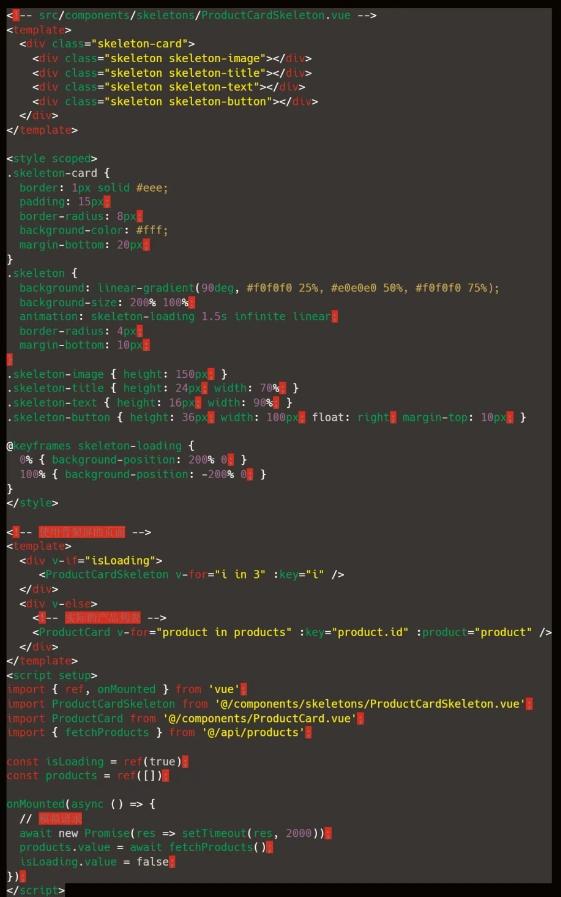
2.スケルトン画面:実際のコンテンツがロードされる前に、ページの大まかなアウトライン(グレーのプレースホルダー)を表示して、ユーザーに「もうすぐコンテンツがロードされる」という感覚を与えることで、待ち時間の不安を和らげます。実際の読み込み時間を短縮することはできないが、主観的な体験は大きく改善される。

vue-content-loaderを使ってSVGのスケルトン画面を生成することもできるし、上記のようにCSSで実装することもできる。
ステップ3:極限のパフォーマンスを追求する(オプション)
コアの最適化だけでは不十分な場合は、以下の「トリック」を検討してください:
- サーバーサイド・レンダリング(SSR)/静的サイト生成(SSG):
- SSR(Nuxt.js など): サーバー・ダイレクト・レンダリング HTMLをブラウザに直接レンダリングすることで、最初の画面がほぼ瞬時に開き、非常にSEOに強い。非常に動的なコンテンツ、高いファーストスクリーンとSEO要件を持つアプリケーションに適しています。
- SSG(例:VitePress、Nuxt static export):静的HTMLを生成するためのビルド時間。信じられないほど高速で、ドキュメント、ブログ、その他のサイトのコンテンツの頻繁な変更に適しています。
- プリレンダリング:vite-plugin-prerenderなどのツールを使って、特定のルート(ホームページなど)のためにビルド時に静的HTMLを生成する。これはSPAとSSGの妥協点であり、いくつかのページの最初の画面とSEOを改善する。
- ツリー Shaking Precision Thinning: ビルドツール(Vite/Webpack)にTree Shakingが正しく設定されていることを確認してください。
- 適切なライブラリを使用する: 例えば、lodash-esはlodashよりもTree Shakingに適しています。
- オンデマンドでインポートする:unplugin-vue-componentsとunplugin-auto-import(Viteが推奨)を設定して、オンデマンドでコンポーネントライブラリを自動的にインポートするか、手動で『element-plus』から{ Button }をインポートする。
- 副作用を重視する: package.jsonでsideEffectsを正しく宣言して、ビルドツールが無駄なコードを効率的に削除できるようにします。
ステップ4:結果を定量化し、守り続ける
最適化は一発勝負ではない。微調整のたびに、Lighthouseで再テストを行い、データで話しましょう。パフォーマンス目標を設定し(例:FCP < 1.5秒、LCP < 2秒)、CI/CDプロセスにパフォーマンスチェックを組み込んで、コードの反復が再び遅くなるのを防ぎましょう。
要約すると、
Vueアプリの最初の画面の最適化は、手の届かないものではありません。最初に診断し(Lighthouse、Bundle Analysis)、コア戦略(Code Segmentation、CDN、Compression、Skeleton Screens)を実装し、必要に応じて高度なソリューション(SSR/SSG、Tree Shaking)を検討することで、アプリは数秒で準備が整います。優れたパフォーマンスそのものが、強力な競争力となります!