没有产品在购物车中。
你精心开发的Vue应用,用户打开时是不是经常看到一片令人焦虑的白屏,或者一个没完没了的加载圈?在这个快节奏时代,用户的耐心极其有限。首屏加载多等一秒,可能就意味着一批潜在用户的流失。
Vue虽好,但单页应用(SPA)的“通病”——初始加载资源过大,确实容易导致首屏性能问题。不过别担心,这并非不治之症。下面小墨就带你走一遍完整的优化流程,让你的Vue应用实现“秒开”!
首先我们看一下优化思路
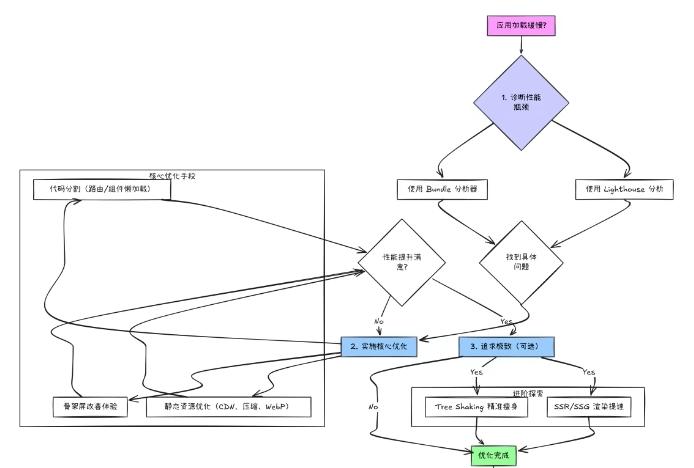
在动手之前,我们先用一张图理清思路,看看优化的整体步骤:
.
第一步:揪出性能“拖油瓶”
优化前,必须精准定位问题所在。
• Lighthouse:你的全能性能检测官 这是Chrome浏览器自带的利器(F12打开开发者工具 -> Lighthouse)。它能模拟不同环境,给你的网页打分,并告诉你哪里做得不好。
重点关注报告中的 FCP (首次内容绘制) 和 LCP (最大内容绘制) 时间。理想情况下,FCP应低于1.8秒,LCP低于2.5秒。Lighthouse还会告诉你哪些JavaScript执行时间过长、哪些资源阻塞了渲染等。
1. 构建项目: 执行 npm run build 或 yarn build。
2. 本地预览: 使用 npx serve -s dist (假设构建产物在dist目录) 启动一个本地服务器。
3. 运行分析: 在Lighthouse面板,勾选“Performance”,点击“Analyze page load”。
• Webpack Bundle Analyzer / Rollup Visualizer:看清你的“家当”有多大 初始加载慢,往往是因为打包后的JavaScript文件太臃肿了。你需要知道哪些库或模块是“体积元凶”。
这张“藏宝图”能让你清晰地看到每个模块的体积占比,为后续的代码分割指明方向。
• Webpack项目: 安装 webpack-bundle-analyzer (npm i -D webpack-bundle-analyzer),在 webpack.config.js 中配置。构建后会自动打开一个可视化图表。
• Vite项目: 安装 rollup-plugin-visualizer (npm i -D rollup-plugin-visualizer),在 vite.config.js 中配置。构建后会生成 stats.html 文件。
第二步:核心优化
诊断完毕,开始动刀。这几招是提升首屏性能最常用且效果显著的方法:
1. 代码分割:轻装上阵,按需加载 这是优化的重中之重。别让用户一次性下载整个应用的全部代码!
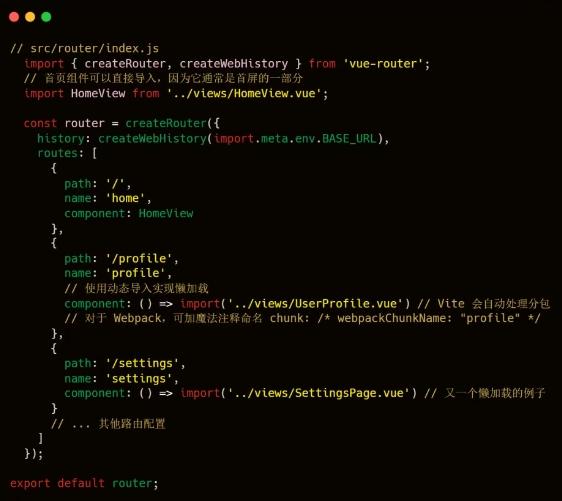
• 路由懒加载: 利用Vue Router的动态 import(),让每个页面的代码只在访问时才加载。

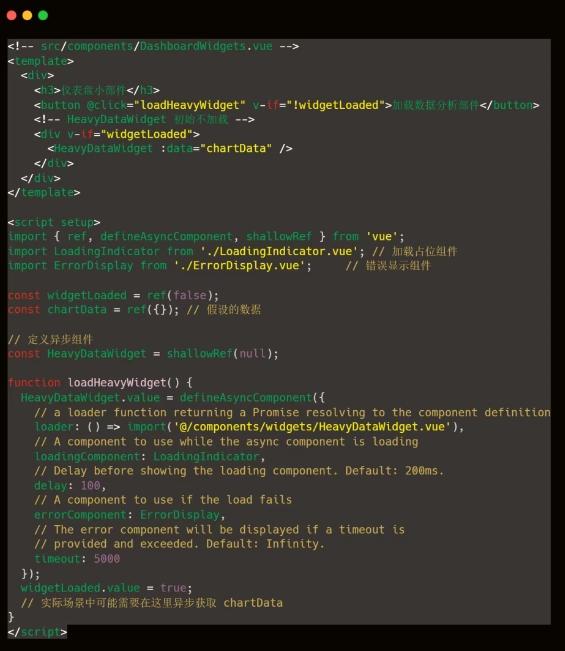
• 组件级动态导入: 对于非首屏必须,但体积庞大或交互后才显示的组件(如图表、编辑器),使用 defineAsyncComponent。

1. 静态资源优化:给图片、CSS、库插上翅膀
• 拥抱CDN: 把不常变的第三方库(Vue全家桶、Element Plus、ECharts等)和构建后的静态资源(JS、CSS、图片、字体)放到CDN(内容分发网络)上。用户能从最近的节点加载,大幅减少网络延迟。
• 配置方法: 在 vite.config.js 或 vue.config.js (对于Vue CLI) 中设置 base 或 publicPath 指向你的CDN地址。对于库文件,还可以配置 externals (Webpack) 或 rollupOptions.output.globals (Vite),让它们通过<script>标签从CDN加载,不打包进你的业务代码。
• 极限压缩:
• Gzip/Brotli 压缩: 在你的Web服务器(Nginx/Apache)或CDN服务商那里务必开启Gzip或Brotli压缩(Brotli压缩率更高)。也可以用 vite-plugin-compression 这类插件在构建时预生成压缩文件。体积轻松减少60%以上!
• 图片瘦身:
• 格式优选: 主力推行WebP格式,体积小得多,画质损失微乎其微。对不支持的浏览器可提供JPG/PNG作为后备。AVIF格式更先进,压缩率可能更高,但兼容性要留意。
• 智能压缩: 使用 vite-plugin-imagemin 等工具在构建时自动压缩图片。
• 响应式图片: 用 <picture> 标签或 srcset 属性,根据屏幕大小加载不同尺寸的图片,避免小屏设备加载大图。
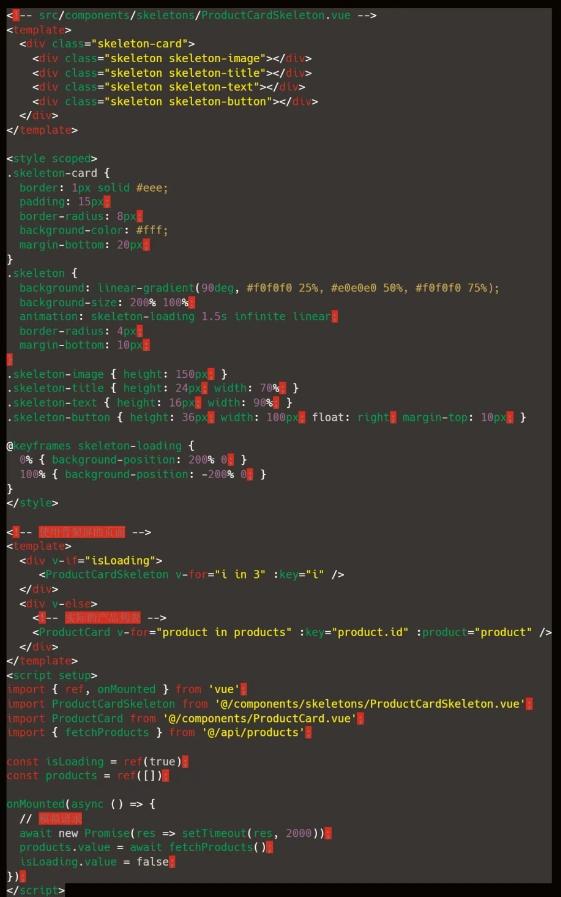
2. 骨架屏(Skeleton Screen):抚平等待的焦虑 在真实内容加载出来之前,先展示一个页面的大致轮廓(灰色占位块),让用户感觉“内容马上就来”。这不会缩短实际加载时间,但能极大改善用户的主观感受。

你可以用 vue-content-loader 生成SVG骨架屏,或者像上面这样用CSS实现,效果同样出色。
第三步:追求极致性能 (可选)
如果核心优化还不够,可以考虑这些“大招”:
• 服务端渲染 (SSR) / 静态站点生成 (SSG):
• SSR (如 Nuxt.js): 服务器直接渲染HTML给浏览器,首屏几乎瞬时打开,对SEO极其友好。适合内容动态性强、对首屏和SEO要求高的应用。
• SSG (如 VitePress, Nuxt 静态导出): 构建时生成静态HTML。速度快得惊人,适合文档、博客等内容变动不频繁的站点。
• 预渲染 (Prerendering): 使用 vite-plugin-prerender 等工具,在构建时为指定路由(如首页)生成静态HTML。是SPA和SSG的折中方案,能改善部分页面的首屏和SEO。
• Tree Shaking 精准瘦身: 确保你的构建工具(Vite/Webpack)正确配置了Tree Shaking。
• 用对库: 比如 lodash-es 比 lodash 更利于摇树。
• 按需引入: 配置 unplugin-vue-components 和 unplugin-auto-import (Vite推荐) 自动按需导入组件库,或者手动 import { Button } from 'element-plus'。
• 关注副作用: 在 package.json 中正确声明 sideEffects,帮助构建工具更有效地移除无用代码。
第四步:量化成果,持续守护
优化不是一锤子买卖。每次调整后,都要用Lighthouse重新测速,用数据说话。设立性能目标(比如 FCP < 1.5s, LCP < 2s),并将性能检查纳入CI/CD流程,防止代码迭代再次拖慢速度。
总结
Vue应用的首屏优化并非遥不可及。通过诊断先行 (Lighthouse, Bundle分析),实施核心策略 (代码分割, CDN, 压缩, 骨架屏),再视情况考虑进阶方案 (SSR/SSG, Tree Shaking),你的应用完全能达到秒开级别。优秀的性能本身就是强大的竞争力!